こんばんは。
先日BtoB向けサービスサイトの改修案を考えている時に、参考になりそうなサイトをザッピングしていた時に出会いました。やらなきゃいけないアプローチ。
その名も「あのページも、このページも、ファーストビューで完結やん!」です。
…簡単にお伝えすると、このアプローチはリード情報を獲得するためのサービスサイトなら、下層ページにもファーストビュー箇所にリード獲得用コンテンツを準備しようということです。
目次
気付きを得たWebサイトの紹介(才流さん/Sansanさん)
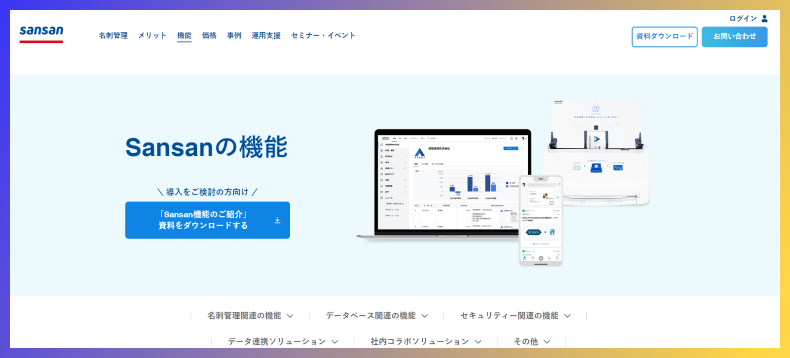
今回、私はコンサルティングで有名な株式会社 才流さんと、名刺管理で有名なSansan株式会社さんのサイトを拝見したことで気付きを得ることができました!ありがとうございます!


ちなみにこの2つのWebサイトには「どうやったらリードが増えるん~。予算は厳しいし、なんかWebサイトでできることないんかな~。」と関西弁で嘆いていた時に出会いました。
正直、最初見た時は「下層ページのファーストビューに資料提供か〜。トップページやったらわかるけど、下層ページでこの感じはガツガツしすぎやろ。お客さんにもガツガツしてるって思われるやろ。資料ダウンロードしてほしいのが伝わったら嫌われそうやな~。」と思っていました。
ですが、何度も「どうやったらリードが増えるん~。予算は厳しいし、なんかWebサイトでできることないんかな~。」と嘆きながら、才流さんとSansanさんのサイトを何度も見ていると気付きました。
下層ページのファーストビューに資料を設置するのは、ガツガツしているわけではない。
「ページ訪問者への最適な情報提供」と「ビジネスとして必要なリード獲得」、両方の需要と供給のバランスがとれた施策だと。
その時に思ったこと
- 訪問者がほしい資料の準備があっても、存在を知ってもらえないとダウンロードは発生しない。
- 製品ページを訪問した方に、製品資料のダウンロードを案内するのは訪問者のため。
- すべてのユーザーがホワイトペーパーや資料ページに到達するわけではない。
- 訪問者の求めている情報を提供するのは良いこと。
- ファーストビューを有効活用できている。
どこのページにコンテンツを追加するかの判断について
良いコンテンツであることに気付いた以上、改修案に組み込まないわけにはいきません。
となれば、どこのページにコンテンツを追加するかが重要になるわけですが、私の場合はサーチコンソールとMAツールを使いました。GA4も使えるとよかったのですが、得意ではないので今回は使用していません。
判断方法
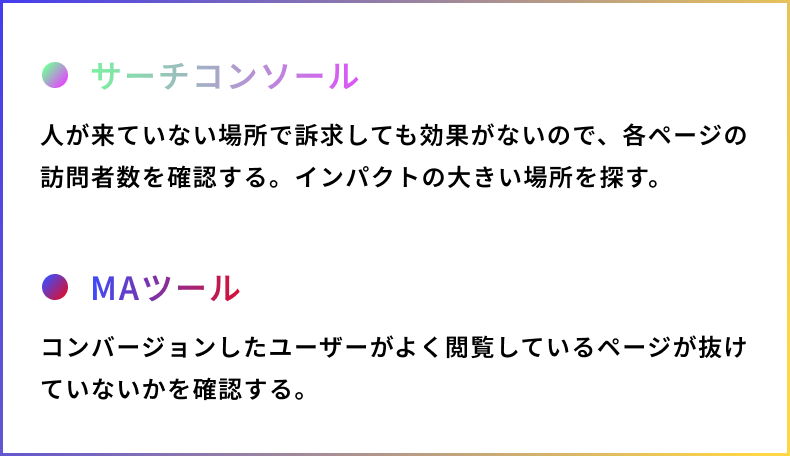
まず始めに、コンテンツを追加するかを決定したかったので、サーチコンソールを使いページ毎の訪問数を確認しました。一定の流入が見込めるページを実施対象に決めて、ボリュームが多い順に優先的に対応することを決定しました。
続いてMAツールを使って、コンバージョンしたユーザーが閲覧しているページが漏れていないか確認しました。
こうすることで、検索キーワードにあった資料を提供でき、更にコンバージョン可能性があるユーザーに資料の存在を紹介することができます。

リード獲得用の資料について
対応するページが決まったら、必要になってくるのは資料です。
サービスページなら「サービスに関する資料」、料金ページなら「料金に関する資料」、事例ページなら「事例に関する資料」、導入の流れページなら「導入に関する資料」と、ページにマッチした資料が必要になります。
「そんな都合の良い資料は無い。作り方もわかんない。」という方は、自分で作るチャンスです!大丈夫です!思っているより簡単ですし、一回つくればこっちのもん。エンドのお客様への理解をさらに深めるチャンスです。
初めて資料を作る場合は、これまでにダウンロードした資料を参考にして、資料を見る人の気持ちになって構成を組みましょう。私の経験上ですが、資料の「見応え」と「ダウンロードする意図(需要)とマッチしているか」を意識して作成すると営業でも使える、ひと粒で2度美味しい資料を作成できます。
また、資料を作る際は数字を使った訴求ができると説得力が増すので、「Webサイトや営業資料に必要な数字の作り方」もご覧ください。
逆に「見応えがない」「期待していた内容と違う」「ホームページに書いている内容と同じ」と思われた場合は、「連絡先がほしかっただけか」「がっかり」とリード情報を獲得できたとしても、セールスがやりにくいリードになってしまいます。
どうせ作るなら、お客様もセールスも喜ぶ資料を作っちゃいましょう。
コンバージョンページの構成について
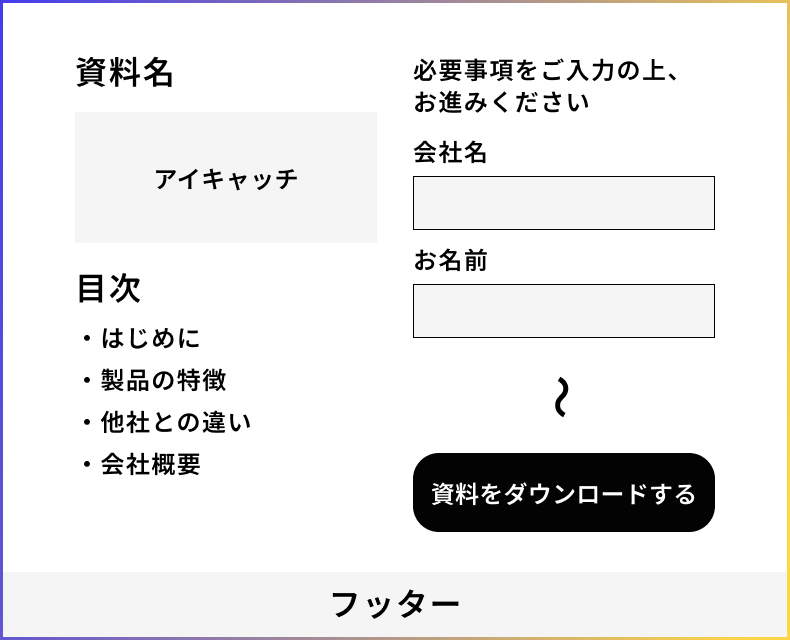
最後にコンバージョンページの構成についてですが、コンバージョンページは主流となっている「資料名+アイキャッチ+目次+フッター+フォーム」の形式が蛇足がなく目的がハッキリしていて良いと思います。

フォームの内容に関しては、セールスと相談して決めるのが一番です。
しかし、項目が増えれば増えるほどダウンロード率は下がってしまうので、4つから5つを目指しましょう。
リード獲得でお悩み中の方は、是非お試しください。