こんにちは。
Webサイトのデザインをしている時に好きなデザインにテイストが寄ってしまい、周囲にワンパターンなデザイナーだと思われていないか不安になる、Webデザイナー兼広告運用者のゆうです。
このような何も言われていないのに不安な気持ちになる同志たちに今日は、Webサイトの見出しデザインをパターン別に、これまで培ってきた観点からSEO視点で考える見出し文言の作成方法を紹介します。
次のような悩みを解決できます
- 見出しデザインのパターンを増やしたい
- 見出しデザインがしっくりこない
- メディア運用せずにSEO対策したい
目次
見出しデザインの重要性
見出しのデザインは、章の区切りやブロック・セクションを明確にする要素であり、伝える側にとっても見る側にとても重要です。そのため、見出しはただ単にデザインするのではなく、「リズムがよく、読みやすい」「間が空いているので、見やすい」「世界観に合っている」などを意識して作成します。
見出しデザインの種類
見出しデザインは、いくつかの種類で構成されています。
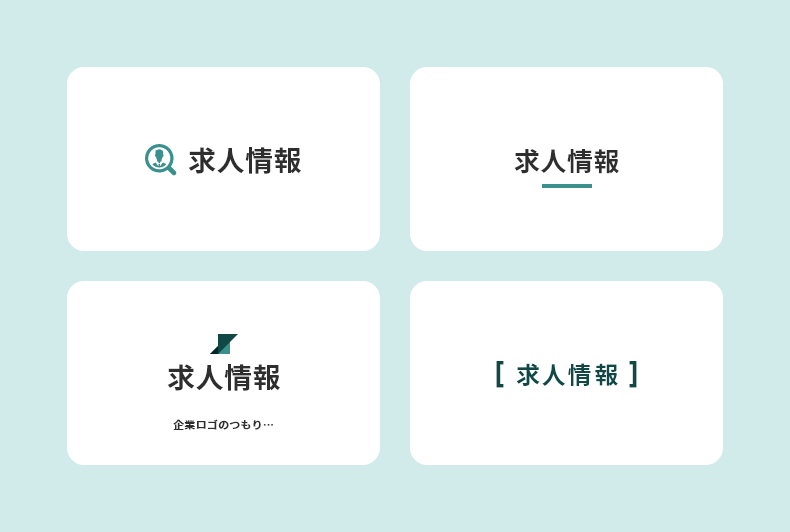
この後にも紹介しますが、例えば「日本語+英語」や「日本語+アイコン」などは目にする機会が多いと思います。ここでは定番の見出しデザインを4つ紹介します。
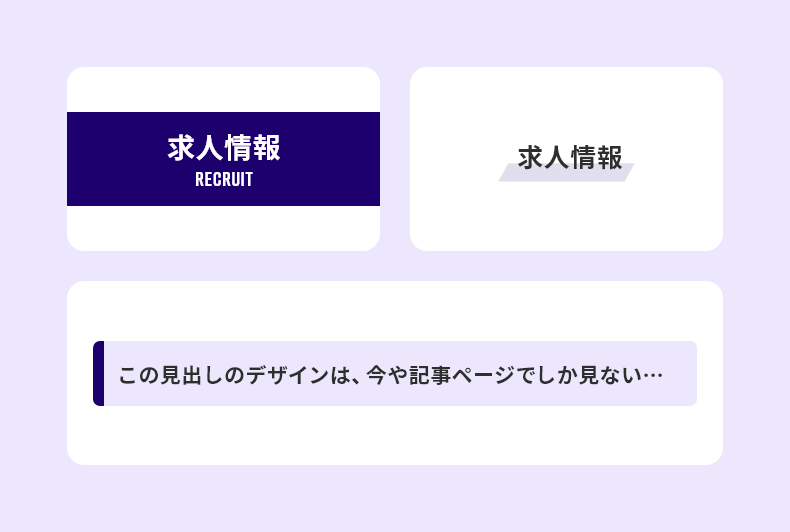
1つ目 英語を足す

スタンダードな手法ですが、英語を追加することで急におしゃれそうに見えるのが不思議です。
ただ、今回のように「求人=Recruit」と意味がわかるものなら良いのですが、全く認知度のない英単語や十数文字あるような英単語が出てきた時に意味が伝わったり、デザイン性を保てるか重要になります。
2つ目 装飾する

アイコンや飾り罫による装飾もスタンダードな手法の一つです。
文言の意味を表現するアイコンをつけることで、視認性とデザイン性を高められます。アイコンを自分で作成できる場合は問題ないのですが、Adobe StockやPIXTAなどの購入サイトで購入する場合は線の太さや丸み、塗りつぶしや線画などのデザインテイストを統一する必要があります。
3つ目 背景をベタ塗り

背景を塗ったデザインは、単色でシンプルな見栄えになります。
最近ではブログや記事メディアで見かけることが多いですが、まだまだ多く使われています。
4つ目 背景に画像を敷く

背景に画像を敷くパターンは、BtoB向けのWebサイトのページヘッダーで使われている印象です。
ページの意図に合う画像を準備することで意図を視覚的に伝えられますが、大抵の場合、画像には多くの色や陰影があるので誰が見ても見やすいように色の調整や文字サイズを調整して可読性を担保しましょう。
このように見出しにはデザインのパターンがあります。新しい物を知ったら試したり、使いたくなりますが、企業や製品の雰囲気や懐いてほしい印象、読みやすさなどを考慮した上で最適な物を選定してください。
見出しデザインで意識するポイント
デザインパターンを紹介しておいてなんですが、「デザイン時に意識するポイントは、全体のバランスと情報の見やすさ」だと思っています。
というのも、パターンを蓄えると飽きの来ないデザインができたり、引き出しからさっとデザイン案を出して早い対応ができたりと良いことしかありません。ですが、どれだけデザインの引き出しがあったとしても要素同士のサイズや距離感、正しい配置、グルーピングといった全体のバランスと見やすさを調整できないと、Webサイトは閲覧しにくくなり一番大切な情報を伝えることができなくなってしまいます。
SEO視点で考える見出し文言の作成方法
すでに運用されているWebサイトの場合、サーチコンソールから検索ニーズを読み解くことや獲得したいキーワードでWebページを配信できているかをSEO視点で判断できます。
意図したカタチでWebページを配信できている場合は問題ありませんが、配信できていない場合は既存ページへのコンテンツ追加や新しいページの作成を行い、該当ページへ誘導するなどの対策が必要になります。
新しくWebサイト・Webページを立ち上げる場合、内容が正しい・充実しているからといって上位表示されるわけではありません。むしろ、コーポレートサイトやプロダクトサイトの場合は、検索上位に表示されているページの多くは記事サイトやサービスのまとめサイトです。そのため、新しくプロダクトサイトを作ったとしても課題が顕在化しており、企業名または製品名での検索以外での上位表示は難しいと思います。
ですが、SEOを意識して見出し作成を行うことでページを読み込んでもらえたり、ユーザーニーズを満たした検索結果を提供できたり、意図を読み取りやすい見出しを作成することは健全な施策であると考えています。
例えば、以下のようなアプローチを実施したことがあります。
| 「製品の強み・特徴」というページがあった場合 |
| 「製品名+強み・特徴」の表記に変更 |
| 「Webサイト制作実績」というページがあった場合その① |
| 「Webサイト制作実績」をメインタイトル、「Webサイト制作実績」で検索した時の関連キーワードを絡めたサブタイトル、読み手に刺さり訪問後しっかりと見てもらえそうな思いなどを追記 |
| 「Webサイト制作実績」というページがあった場合その② |
| 「Webサイト・ホームページ制作実績をメインタイトル、「製品・サービスサイト」「求人・採用サイト」「ランディングページ」などのセクション分けを行いスムーズに閲覧しやすいページ構成を意識、目的の場所に入るからしっかりと見てもらえる環境を作成する。 |
まとめ
以上です。
いろいろ書きましたが「見出しデザイン」も「見出し文言」も結局は、Webページを見てくれる人に取ってわかりやすい、使いやすいものであるのが一番だと思います。検索キーワードに合わせて、違和感のある見出しに変更して一時的に検索結果の上位に表示されても、意図が伝わりにくい流入ページは、きっと直帰が高くなります。
そうなれば、結局は評価が下がり「見にくいサイト」という認識だけが訪問者に残ってしまいます。
なので、これからも一緒にWebページを見てくれている人を念頭において、試行錯誤していきましょう。