デザインをしていると「あれ?なんか大きい?」・「ん?なんか読みにくい?」と感じることがあると思います。ここでは、そのような状態に陥った際の振り返りやWebデザイン初心者向けに「最適なフォント」について紹介します。
目次
WEBデザインで推奨されるフォントサイズ
早速ですが、有名どころのGoogle社やApple社で推奨されているフォントサイズは14pxから16pxです。
このサイズはWebサイトの文字をしっかり読んでもらう部分で頻繁に使われるフォントサイズで、読みやすさと疲れにくさを考慮したうえでこれらのフォントサイズが使用されています。
Webデザインの最小フォントサイズは?
では、最小のフォントサイズの設定(これ以上小さくしてはいけないよ)というフォントサイズですが、調べてみたところ10pxが設定できる最低のサイズのようです。(考えたことがなかった…)
設定できる最小のフォントサイズがあるといえども、それ以下の文字は画像として書き出せば出力出来てしまうなと思っていますが、10pxを最小として推奨するつもりもないので今回は10px(仮)を最小値としておきます。
Webデザインの最適なフォントサイズについて
推奨と最小のフォントサイズを紹介したところで、2023年の私が思う最適な日本語フォントサイズです。
| 【ブログ(ヒラギノ角ゴ)】 | 【ランディングページ(游ゴシック)】 |
|---|---|
| ページタイトル 36px | 大見出し 38px |
| 中見出し 22px | 中見出し 28px |
| 小見出し 18px | 小見出し 18px |
| 本文 15px | 本文 15px |
ブログは当サイトの設定、ランディングページは過去に制作した物から私自身が読みやすい・優位付けが出来ていると判断したものです。
と言っても正直、デザイン性や雰囲気、時代、取り扱う商品、コンセプトによっても最適なサイズは違いますし、重要視する物や先ほども記載しましたが読みやすさや優位付けが出来ているなど、他にも行間や文字間によっても異なるでしょう。見る人の視力や理解力があるため、ある程度の最適解はありますが、完全な正解はないと思います。
Webデザインの適切な行間・文字間
行間の指定で1.5~2.0が多い
行間は行と行の幅のことをいいます。Webデザインでは「line-height」を使い最適化します。指定方法はpxやemなどの単位をつけた指定も可能ですが、「line-height:1.5;」のように単位なしの指定が一般的です。
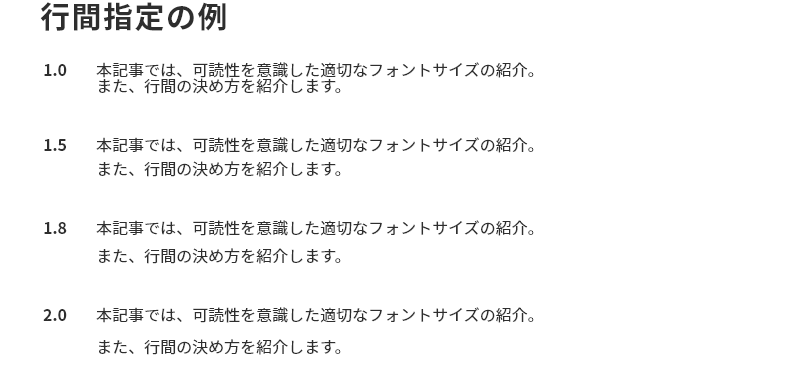
こちらは、行間指定のサンプルになります。

このように「1.0」の指定ではほとんどスペースがなく見にくいですが、「1.5」の指定だとスペースがあり見やすいサイズではないでしょうか?また、最近では文字を大きくゆとりを持たせて見せるデザインが増えているので1.8や2.0の指定も多いですが、文字量と文字サイズで最適な調整を行うことが重要です。
文字間にゆとりを設定
文字間は文字通り文字と文字のことをいいます。こちらは「letter-spacing」と「font-feature-setting」の2つを使い最適化します。
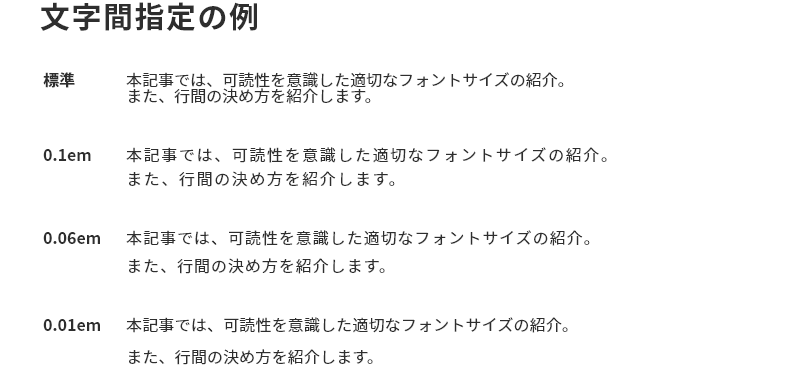
「letter-spacing」は、pxとemの単位で指定が可能ですが、em指定が一般的で「letter-spacing:0.06em;」のように指定します。こちらは、文字間指定のサンプルになります。

このように指定なしと指定ありでは、読みやすさが大きく変わります。私的には0.06emの指定が説明文などの読んでもらうための文章が一番よく見やすいと感じ、よく利用しています。
次に「font-feature-settings」ですが、こちらは文字間を自動で詰め(見やすく調整)してくれます。
「palt・pwid・pkna」と設定を指定ができますが中身を理解するのは大変なのでメジャーな指定の「font-feature-settings: “palt”;」で問題ありません。しかし「font-feature-settings: “palt”;」だけを指定した場合、少し詰まっ印象があるので「letter-spacing」と「font-feature-settings」を同時に設定して詰めるところは詰めて、適度にゆとりを持たせたデザインにするのがおすすめです。
Webデザインで最適な一行あたりの文字数
これはWebデザインに限った話ではなく紙デザインや資料作成でも、一行あたりの文字数の基準は35文字〜50文字くらいが最適です。
文章の読みやすさに影響する箇所ですが、あまりにも文章が長い場合、改行時の行頭を見失うことがあります。読み手がどこを読んでいたのか見失わずに、スムーズな視線移動ができるように設定することを心がけることが重要です。
また、文章がとても長く、改行が何度も入る場合は集中して読み続けることが難しくなるので、「大見出し→文章」ではなく、「大見出し→「中見出し+文章」→「中見出し+文章」→「中見出し+文章」」というカタチで要点と伝えたいことをまとめることで、読み手にとってストレスのない構成を作りましょう。
最後に
今回は可読性を意識した最適なフォントサイズについて紹介しましたが、いかがでしたでしょうか?
実際のところ「Webデザインの最適なフォントサイズについて」で記載したように、デザイン性や雰囲気、時代、取り扱う商品、コンセプトで異なりますが、結局、サイズや行間、文字間を決める決定的な要素は「閲覧者を意識すること」に尽きると思います。見る人の年齢やその人にどう読んでほしいか、何を伝えたいかを意識して作成すると自然と答えが出てくるので、今日も明日も明後日もお互いに相手のことを考えて行きましょう。