こんにちは。
突然ですが、Webサイトをデザインしている時やサイト改善施策を考えている時に、「パンくずリスト…?これ…誰が使うんや…。」と思うことはありませんか?私は結構ありながらも、「基本あるから」「あるのが普通やから」と何の考えも無しに設置していました。
しかしながら最近パンくずリストについて考える機会があり、私とパンくずリストのこれからの付き合い方が決まりましたので、ぜひ紹介させてください。
目次
結論:パンくずリストは必須!!設置場所はページ下部!!
早速結論ですが、パンくずリストはページ下部のメインコンテンツとフッターの間が座りもよく、邪魔にもならず最適な設置場所だと思います。

パンくずリストを設置する理由
設置する理由は、SEO対策一択です。
パンくずリストがあると検索エンジンはクロールがしやすくなり、規模が大きく複雑なサイトでもページ構成を認識しやすくなります。また、単純にページ内リンクの数が増えることで、ページ評価の効果アップに繋がります。つまり、パンくずリストはSEO対策として必須なのです。

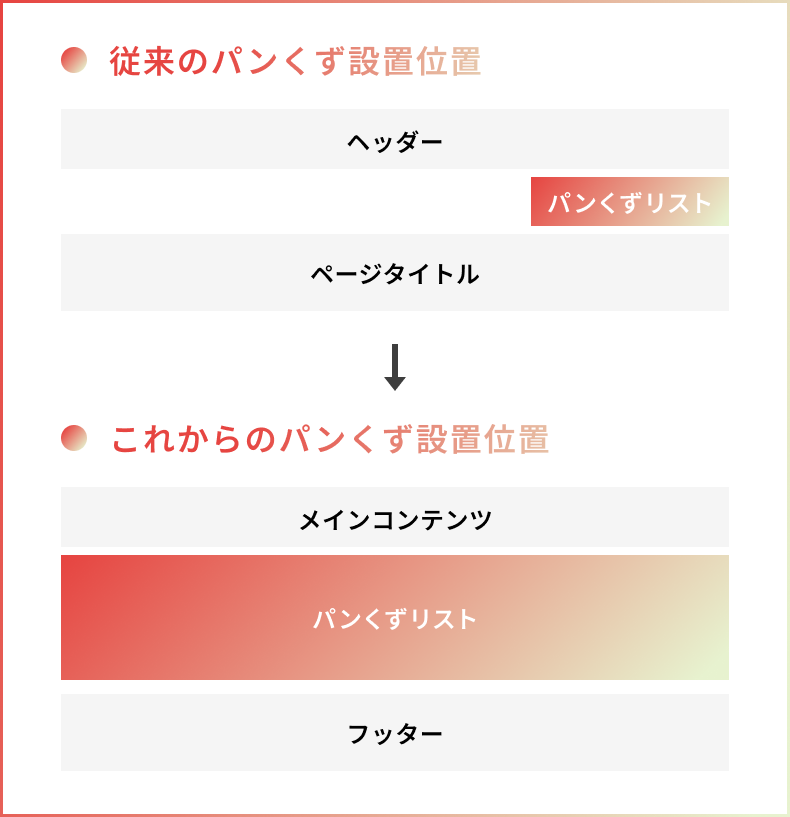
パンくずリストの設置位置
設置位置は、従来の「ヘッダー右下か左下」または、「ページタイトルの右上や右下」ではなく、先ほども記載したように、ページ下部のメインコンテンツとフッターの間が最適な位置だと思います。

定番の設置位置だとかなり上部にあるのにもかかわらず、注目を集める装飾はなく、サイズも本文よりひと回りかふた回り小さい、そしてコンテンツを閲覧している時の流れから使用するルートにもいません。すなわち、コンテンツとしての優先度は低い傾向にあり、ページ上部に設置する要素ではないと判断しました。
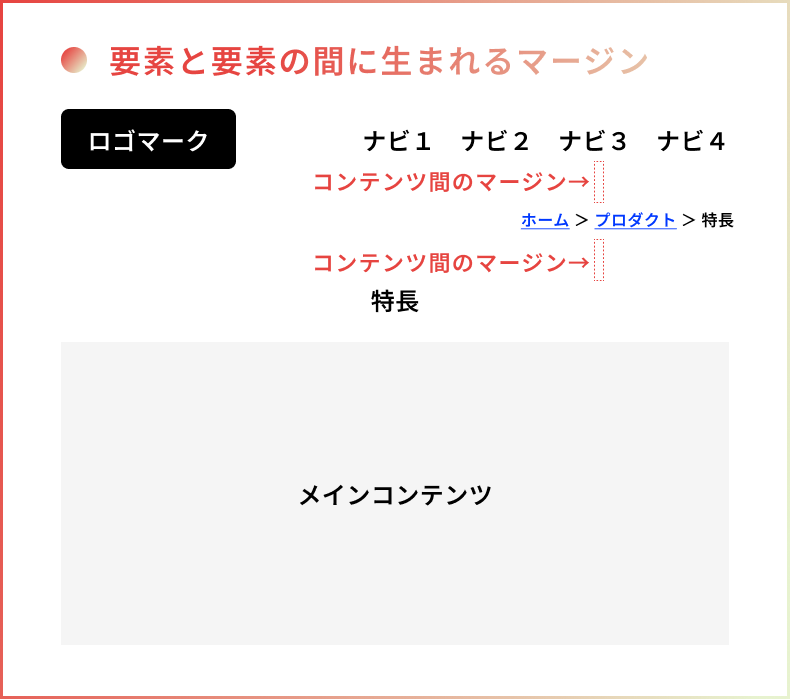
また、パンくずリストに限らず要素を設置すると、要素と要素の間にマージンが必要になります。

しかし、パンくずリストをページ下部に設置することで要素間のマージンがページ下部に移動し、ファーストビューまたは少ないスクロールでユーザーにより有益なコンテンツを提供できるようになります。
最後に
今回の私とパンくずリストのこれからは、先ほども記述しましたが「パンくずリストをページ下部に設置することで要素間のマージンがページ下部に移動し、ファーストビューまたは少ないスクロールでユーザーにより有益なコンテンツを提供できる」この部分が大切です。